사실 이전글을 보면 Test를 작성하고 복붙 하기 전에
미리 리펙토링을 거친다음 기능을 추가하는게 더 맞았다고 생각이 든다.
아무튼
이번 포스팅에서는 깃헙 위키를 이용하여
프로젝트 문서를 작성하는 방법을 공부하겠다.

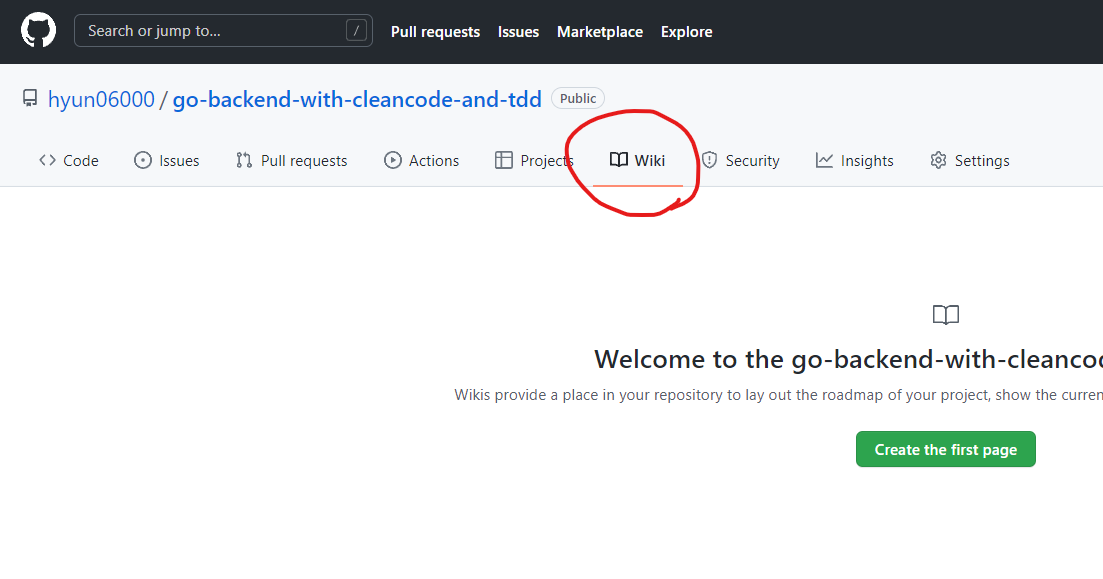
우선 깃헙의 해당 레포에서 위키를 클릭하고
Create the first page를 눌러준다.

그러면 이런 애가 나오는데 적당히 입력하고 저장해보겠다.

Home을 없애는 것은 불가능하고 무조건 하나의 Home이 생기도록 되어 있다.
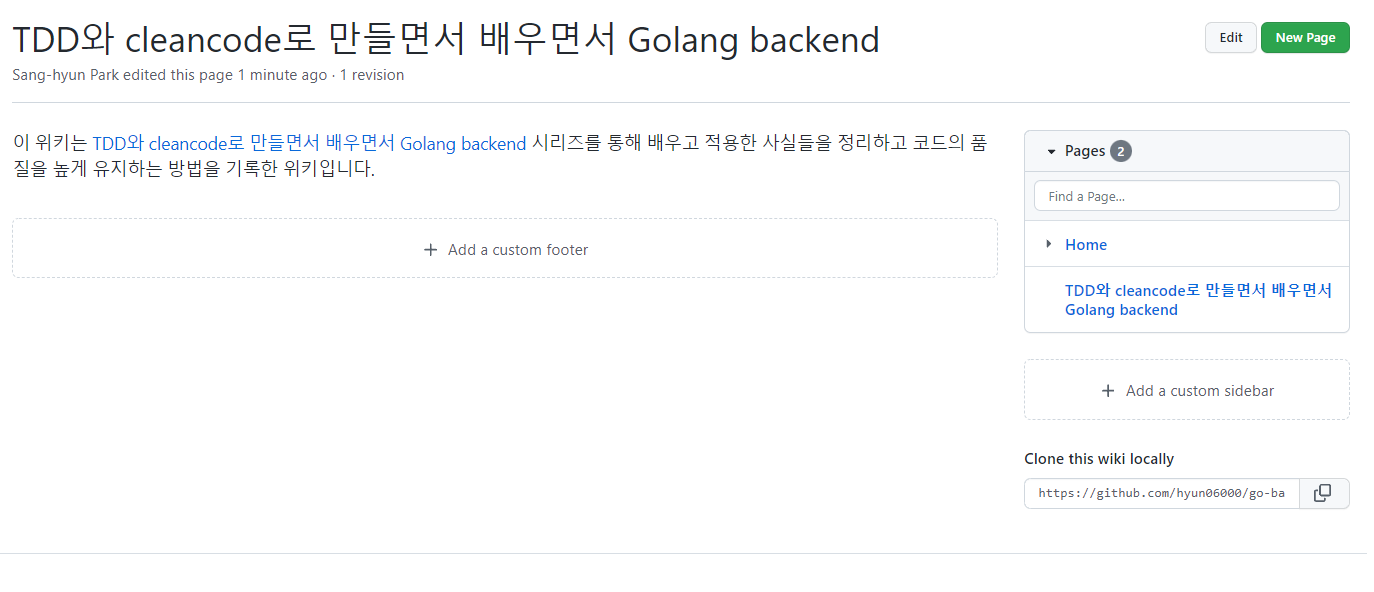
마크다운 문법이 적용되면서 글이 작성되었고
아래에는 footer를 커스텀하라고 되어 있다.
오른쪽에는 페이지가 생겼고
사이드바를 커스텀할 수 있다고 한다.
우선 footer 부터 해보자

페이지를 생성할 때와 같은 창이 보이고
_Footer로 시작하는 것을 알 수 있다.

_Footer를 접두어로 유지하면서 제목을 바꿔봤지만 보이지는 않고
내용만 반영되는 것을 볼 수 있다.
이번에는 사이드 바를 보자.

이런 작성들이 가능하다.
사이드바와 풋터의 경우 모든 페이지에 동일하게 나타나고
페이지로 생성해서 작성한 문서들은 pages에 사전순으로 정렬된다.
깃헙 위키를 정확하게 이렇게 사용해라! 하는 문서는 아직 찾지 못했다.
하지만 감을 어느 정도 잡을 수 있는 부분은
footer의 경우 위키의 버전 혹은 문서의 접근 권한이나
프로젝트의 라이센스, 팀 이름 등을 기록할 수 있을 것이고
사이드 바의 경우 생성된 페이지들의 관계를 서술하는 용도로 사용이 될 수 있을 것이다.
아래의 포스팅이 가장 잘 설명되어 있어 참고했다.
[Git] github 위키 기능 및 사용법
소프트웨어 프로젝트에서 소스코드만큼 중요한 것이 개발문서다. 굳이 포스트를 할애하면서까지 개발문서의 중요성을 언급하지 않아도 개발문서의 중요성은 모두들 공감할 것이다. 특히 프로
hbase.tistory.com

그리고 페이지를 펼쳐보면 헤더에 따라서
들여쓰기와 감추기를 지원하는 것을 볼 수 있다.
이 기능을 사용하면 사이드 바에 정리하지 않아도
원하는 위키트리를 만들 수 있을 것이다.
https://github.com/hyun06000/go-backend-with-cleancode-and-tdd/wiki
GitHub - hyun06000/go-backend-with-cleancode-and-tdd: Go언어를 이용한 API서버, 거기다 이제 cleancode와 TDD를 곁
Go언어를 이용한 API서버, 거기다 이제 cleancode와 TDD를 곁들인. Contribute to hyun06000/go-backend-with-cleancode-and-tdd development by creating an account on GitHub.
github.com
완성된 코드 컨벤션과 위키다
'코딩 아카이브 > Golang' 카테고리의 다른 글
| TDD와 cleancode로 만들면서 배우면서 Golang backend -6 (0) | 2022.05.01 |
|---|---|
| TDD와 cleancode로 만들면서 배우면서 Golang backend -5 (0) | 2022.04.22 |
| TDD와 cleancode로 만들면서 배우면서 Golang backend -3 (0) | 2022.04.15 |
| TDD와 cleancode로 만들면서 배우면서 Golang backend -2 (0) | 2022.04.11 |
| TDD와 cleancode로 만들면서 배우면서 Golang backend -1 (0) | 2022.04.10 |




댓글